Recently, a client requested some new design concepts for their website. Our team got right to work. The result was four web design concepts. (We take our designing very seriously.) The day came for the big reveal, and when the client showed up for the meeting, she had a chocolate cake. She explained that she knew the designs would be awesome and she wanted to celebrate with cake. Great way to start a meeting! At the end of the meeting she told us how much she liked the designs, and it was evident that we had listened to her and developed some great designs that would work.
Professional web design starts with really understanding the client’s business and brand. After all, a website represents a very significant voice for the brand. And, that voice should be front and center in a great website – not design for design sake, and not technology for the sake of technology. Creating a great design and ensuring good usability requires a lot of analysis and research.
For your next web design consider these three web design ideas, and you may earn a chocolate cake too.
3 Web Design Ideas
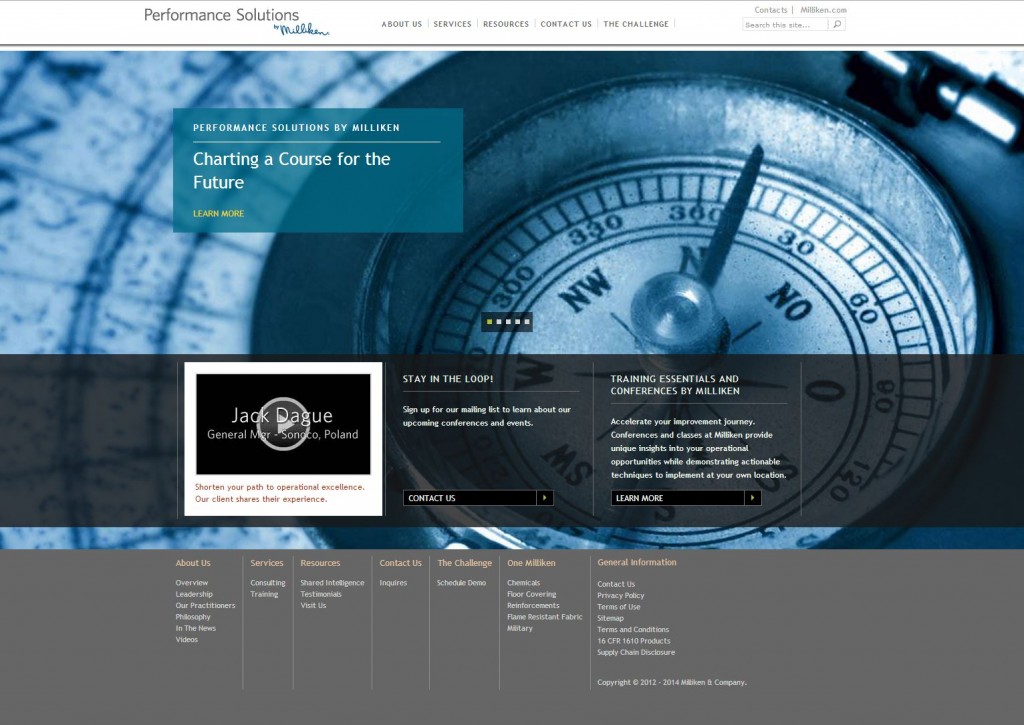
1. Large Background Images
Large background images are a great way to draw a visitor in, creating an immersive user experience.
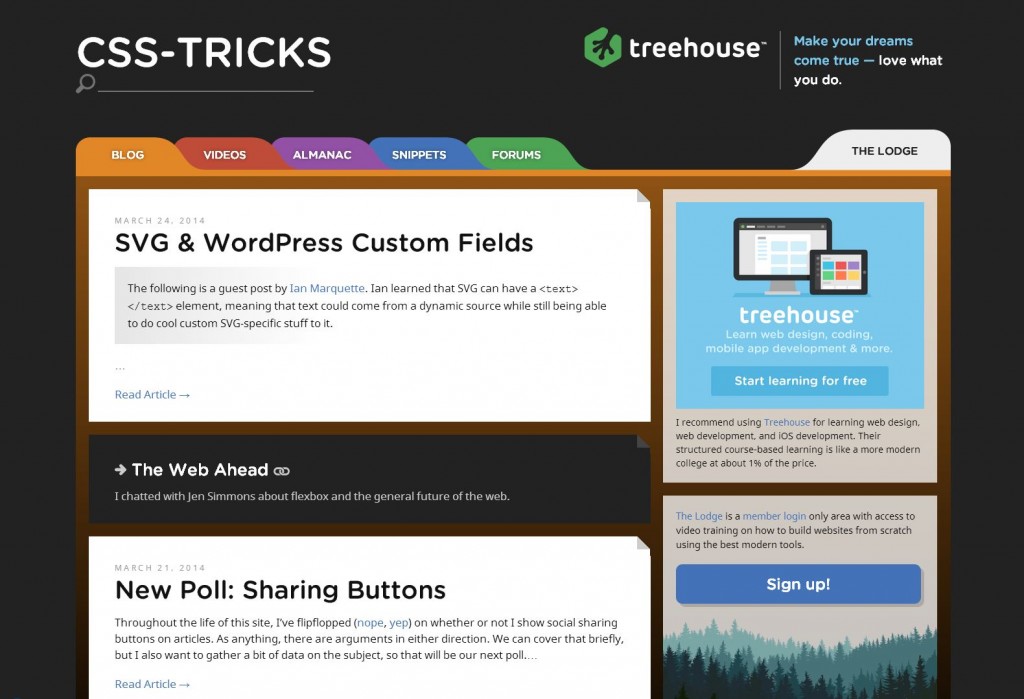
2. Single Page Websites
The “fold” used to guide web design. Much like the fold of a newspaper all of the important content sits above this imaginary barrier on a web page.
This concept and the misconception that “users don’t scroll” led web designs to have a lot of visual clutter. Content layouts have evolved to more of a story-book format, and the fold isn’t as important in web design. However, key messaging and calls to action are still best to place closer to the top of the page.
3. Mobile Compatibility and Responsive Layouts
Global mobile traffic represents 10% of all Internet traffic. With the exponential growth in mobile use, web designs have to perform just as well on mobile.
Responsive layout refers to how well a layout responds to the size of a screen. It automatically arranges the content to be just as visually pleasing on a small screen as a large one.